The UX Design Process
Part Two of a Four-Part Series About UX Design.

In Part One of this series, I described UX Design as a process. And a process is defined as a set of successive phases of a complex phenomenon or event. So what are the phases of UX Design?
UX Design Phases
The primary phases of UX Design are Planning, Conceptualization and Production. But depending on the type of product, they can be further categorized into sub-phases. So, the process is unique for industrial product design versus digital product design for example. The same goes for car design, washing machine design, web application design, mobile application design, video game design, mobile game design, etc. Each particular product has some specific process phases.
I will break down the phases and subphases specific to digital product design, especially products like web pages and mobile applications, and video games.

The first phase of digital UX Design, Planning, sets the stage for all subsequent phases. It defines the idea theoretically. It includes strategy and user research. Let’s start with strategy.
1. Strategy
The strategy tries to answer the essential questions about the idea or product to be developed: what, why, how, when, where, and for whom?
A UX Designer (or at least, a good one) will not have the answers for those questions at the very beginning. In fact, these questions start out as hypotheses, and the answers are revealed throughout the design process. These answers will lead the UX Designer to adapt the strategy and the product during its development and lifecycle.
To begin answering these questions related to strategy, UX Designers will study competitors to establish benchmarks and prepare a briefing. The briefing is the starting point that allows UX Designers to move forward, and it will serve as a navigation guide during the entire design process.
2. User behavior studies and research
This phase is essential to UX Design because it puts the focus on the user. During the research, UX Designers collect as much information as possible about the target user, including understanding their behavior as it relates to the original hypotheses they write up in the previous phase.
We might be dealing with a new product and therefore do not have much input yet, or we might be working on an existing product and have much more data to deal with. In either case, this research is key to the success of any product.
To conduct this research in order to make the best decisions in later phases of the design, there are many options including guided conversations, creation of personas, study of analytical data points, reading user reviews, user testing the product, heuristic evaluation, eye tracking study, a/b or multivariant tests, and more.
The clearer the strategy and the greater the understanding of user behavior, the easier it will be for designers to conceptualize the product in the next phases.
In the next primary phase, Conceptualization, we’ll use everything we learned in the previous phase to shape the idea. We go from theory to concrete ideas, working on information architecture and interaction design until we achieve an initial prototype.
3. Information architecture
Information architecture is the study, analysis, organization, arrangement, and structuring of information into content spaces. It also includes the selection and presentation of data in information systems, whether interactive or not.
In this phase, UX Designers make an inventory of all the content needed for the product (text, images, graphics, audio content, video content, etc.) and then give it form, structure and coherence. We take into account the style of the language to be used and the grouping and hierarchy of the content (i.e. taxonomy).
To ensure that the content structure is correct and set up the way users would expect, UX Designers may conduct card sorting and/or tree testing experiments. They can also test low-fidelity wireframes that present information in different ways to see what best helps the user understand and digest the content.

Once we have done that inventory work, we then define how the user accesses and interacts with all that information in the next phase.
4. Interaction design
Interaction design seeks to define and detail how a user relates to the product. There are five dimensions that must be taken into account with interaction design:
- Words. Words/text must provide the right amount of information to the users. Words used in the interactions (such as in buttons) must be meaningful and easy to understand. They should communicate necessary information without overwhelming the user with too much detail.
- Visual representations. This includes graphics, images, icons, form components and other controls, with or without typography. These visual representations often complement words and help communicate information to users.
- Physical objects and space. This refers to the medium and space through which users interact with the product or service. In terms of objects, the type of interaction will be different depending on how the product is handled - for example, remote controls, keyboards, mice, touch screens, etc. In terms of spaces, for example, it is not the same to interact with your product in the quiet of your living room as it is with the hustle and bustle of a subway car.
- Time. This variable is responsible for changes in the state of your product. How long does it take for an application to perform an action? How long does the user interact with the product? Can the user resume an action at another time? Behavior. This is the action and reaction of the interaction with the product. The action is the mechanism that gives rise to the interaction, how the previous dimensions act when the interaction takes place. The reaction is the response to the interaction by the product (feedback) and the user (emotional response).
 Interaction design will change to suit objects, space and time.
Interaction design will change to suit objects, space and time.
UX Designers use mental models, user journey maps, interaction flowcharts, low-fidelity prototypes, and other methods to define these variables.
Once we have collected all the necessary information for the product and defined how we want the user to interact with it, we move on to production.
During the Production phase, we’ll move forward from that initial prototype we’ve achieved in the previous phase to develop the final, ready-to-use product.
5. Visual design
The visual design aims to evoke emotions in the user by improving the aesthetic appeal and usability of a design/product. Good visual design is determined by the correct combination and use of design elements such as lines, shapes, colors, grids or space. And how do we know that the combination and use of these elements is good/correct? There are principles of visual design defined for this purpose:
- Scale. Use different sizes to denote greater/minor importance or range in a composition. Visual hierarchy. Guide the user to attend to the different design elements in order of importance.
- Balance. The arrangement or proportion of design elements must be satisfactory to the user.
- Contrast. Show visually different design elements in order to convey the fact that they are different.
- Gestalt principles. The laws of perceptual organization of Gestalt (similarity, continuity, closure, proximity, figure/ground, common region, focal point, symmetry and order) explain how humans simplify and organize complex images consisting of multiple elements, ordering everything subconsciously in an organized system.
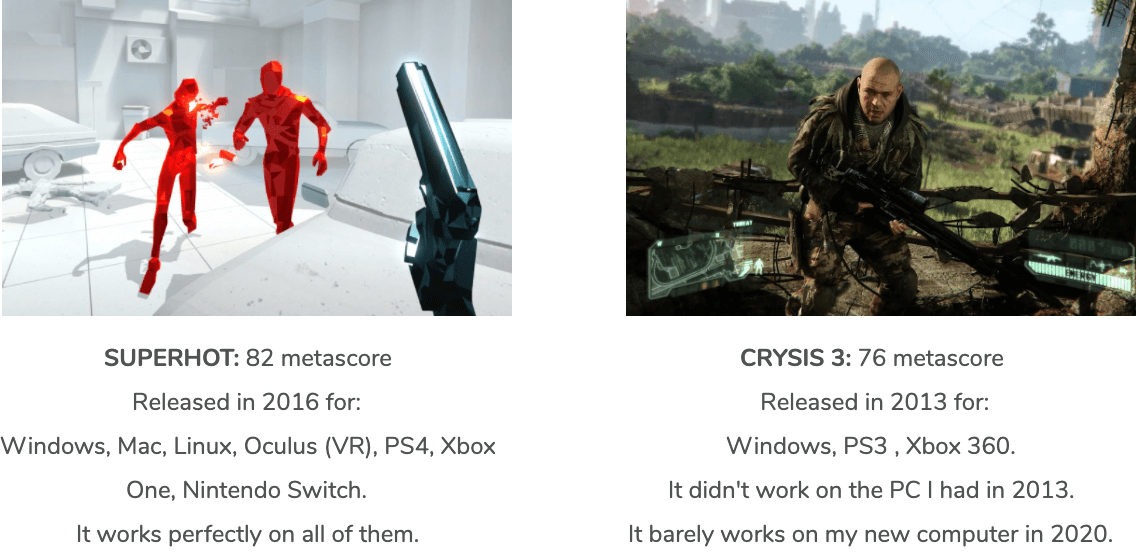
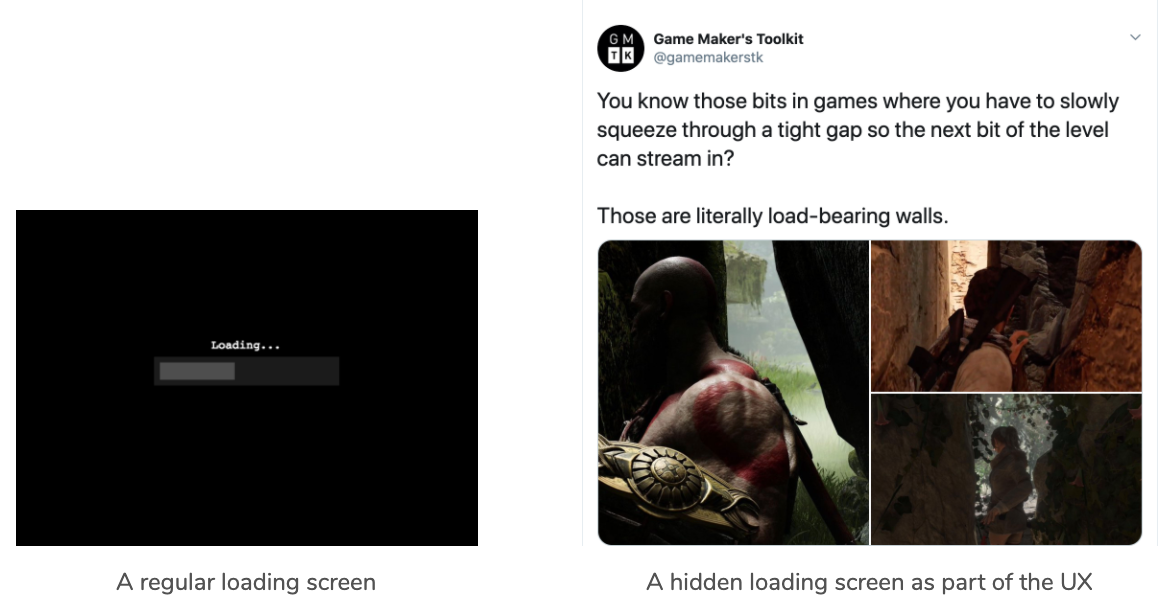
Visual design is an intrinsic part of UX Design. The complexity of the visual design may dictate how much time it takes to develop, how much time it takes for the product to load, or which platforms it’s compatible with. So we have to identify and consider all the variables that are affected by visual design.

To help us create a visual design that suits the product, we can use tools such as moodboards, style guides (including typography, colors, icons, media styles, layouts and grids, components, animations, etc.), mockups, and high-fidelity prototypes.
6. Technical development
At this point, it’s time to build the product according to all the previous documentation we established. To achieve that, different tools, programming languages, game engines, etc. will be used depending on the type of the product. A UX Designer does not have to be on top of the technical development of the product but should know the technical characteristics well, with their advantages and limitations, in order to create a better UX. This knowledge will enable UX Designers to explain to developers how that experience should be and to help them achieve that experience as much as possible.

Finally, the product is launched to the market (marketing will perform its magic here) and new data will be generated, which will lead us to consider new strategies, thus closing the circle of UX Design.
 That’s all for the UX Design process, but what does an
UX Design process require to be able to design quality products? In the next post I’ll share 12
core principles for premium quality UX Design.
That’s all for the UX Design process, but what does an
UX Design process require to be able to design quality products? In the next post I’ll share 12
core principles for premium quality UX Design.
